Portal navigation
Design your portal’s navigation.
Left-hand navigation
API portals have two main types of navigation:
- Topic-based navigation
In the left-hand navigation, each link opens a separate topic. This is the default setup of the Markdown template. - Section-based navigation
In the left-hand navigation, page sections are rendered as separate TOC items. This means you can create a single long page and use the portal’s TOC to navigate it. This approach is flexible – in the TOC, you can also include more topics.
You can consider a section-based navigation if:
- You are going to use a different authoring tool that allows it.
- You discussed the solution and estimated it with the Tech Team before committing to delivering it to the customer.
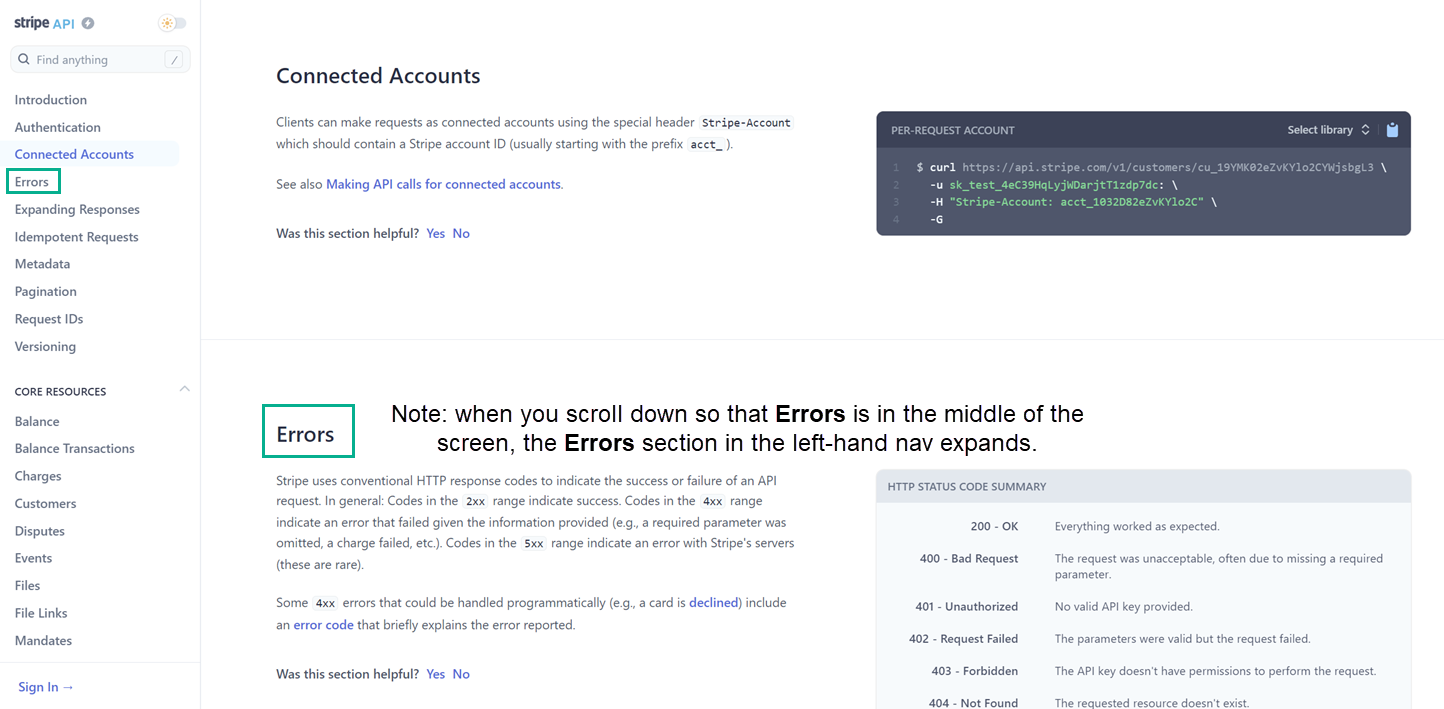
The examples below show a section-based navigation, and are included for illustrative purposes. The standard 3di deliverables, such as the Markdown template and Flare template, are examples of topic-based navigation.
Examples
https://stripe.com/docs/api/errors

Landing page
A landing page is the “Welcome” page the users see when they open the main website URL. This page links out to the most important sections of the portal.
To reduce the number of nested levels in the navigation, the landing page shouldn’t be included in the left-hand menu. Instead, this page should be accessed by clicking on the main logo.